One in four US adults—around 61 million people—lives with a disability. Worldwide, this population is 21 times higher, with one in six people experiencing significant physical, sensory, or cognitive impairments.
This means that many of your target users may find it difficult to use your product if it’s not designed with accessibility in mind. 65% of consumers also say it’s important that companies they buy from actively promote diversity and inclusivity, and 70% of people report having more trust in brands that represent diversity in their ads.
Adopting inclusive and accessible design principles proves your respect for diversity and helps you create pleasant digital experiences for all users, irrespective of their background, sexual orientation, and abilities or disabilities.
In this article, we’ll look at what inclusive and accessible design mean when creating a digital product. Along the way, we’ll cover the benefits of inclusive design, examples of companies that are using it well, and tips for making an accessible, inclusive product that all your users will love.
Let’s start with the basics.
Inclusive Design vs. Accessible Design
Both inclusive and accessible design focus on creating digital products that everyone can use, regardless of their background or abilities.
Unlike the universal design concept, which aims at one common experience, accessibility and inclusivity assume no “typical” user exists. Instead of generalizing, they strive to lower barriers that exclude people from using digital products effectively, but in two slightly different ways.
What does accessible design mean for digital products?
Accessible design ensures people with disabilities can use digital products effectively. Since 1997, the World Wide Web Consortium (W3C) has been working hard to make digital applications accessible. Two results of this work are:
- The Web Content Accessibility Guidelines (WCAG)
- The Web Accessibility Initiative—Accessible Rich Internet Applications (WAI-ARIA) specifications: a set of technical specifications that make it easier to implement WCAG requirements
WCAG guidelines ensure that digital products have sufficient color contrast, provide captions for videos, and comply with assistive technologies like screen readers. There are three levels of compliance:
- Basic (A-level) compliance addresses the most fundamental accessibility considerations, but isn’t enough to exclude all accessibility barriers.
- Strong (AA-level) compliance includes A-level compliance and makes web content accessible for users in various contexts (in most cases, it’s a recommended option).
- Excellent (AAA-level) compliance satisfies both A and AA levels, but may not be applicable or realistic in all situations.
The WAI-ARIA specifications, in turn, define ways to make web content more accessible to people with disabilities, especially those who rely on screen readers or can’t use a mouse.
Designing for accessibility is a good way to ensure that people with disabilities can engage with your product easily. However, accessible design still focuses mainly on one user group, not your entire user base.
What does inclusive design mean?
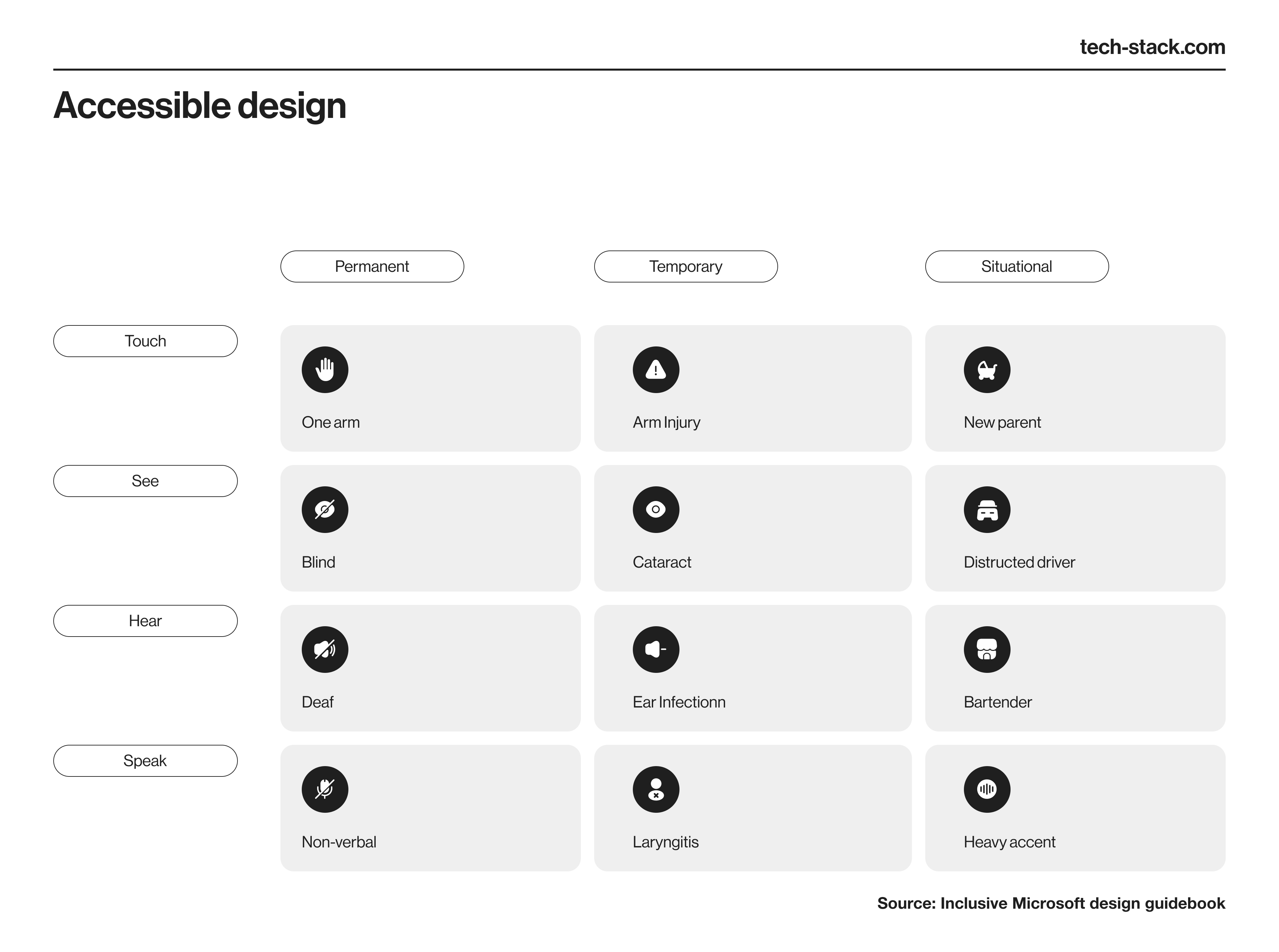
Inclusive design aims to create digital products and services for everyone without any special adaptation. In addition to addressing disabilities, inclusive design considers the situations a user may be in along with their different capabilities, needs, and aspirations, which may be permanent or temporary.

In a nutshell, inclusive design incorporates both accessibility and usability principles to create a user-focused product. To do so, it actively seeks various situations that may exclude a person from using an interface effectively and strives to address them.

Three main principles drive inclusive design:
- A comparable experience. An interface should be flexible enough to offer every user an equal experience (in terms of value, quality, and efficiency), irrespective of their abilities or disabilities. For example, a web portal could offer alternative text for images, and captions or sign language for video content.
- Consistency. Applying a uniform approach to design elements such as layout, navigation, labeling, and terminology makes it easier for users to navigate and interact with a product or service. For example, consistent use of color and typography can help users with low vision to distinguish between different UI elements.
- Flexibility and control. Customizable features, adjustable settings, and adaptable interfaces allow users to interact with content in their preferred way. Some examples are the ability to change font size and contrast, a zoom option, and a setting to disable “infinite scrolling.”
In summary, inclusive and accessible design can work together to create better digital products for everyone. Following accessibility guidelines, you can reach minimum accessibility requirements and ensure that your product suits people with disabilities.
Adopting inclusive design principles helps you go further to create intuitive, flexible, and customizable products that benefit everyone, including people with disabilities.
Now that you know what lies behind inclusive and accessible design, let’s look at the value they bring to your product and users.
The Benefits of Inclusive and Accessible Design for Digital Products
Adopting inclusivity and accessibility principles is much more than just a matter of compliance. The diverse world population no longer wants to fit in; they want to interact with companies that respond to their wants and accept them as they are, without bias. Designing products and services with inclusivity in mind can boost your expected consumer reach by four times and positively impact revenue.
Here are the key benefits of designing your web or mobile product to be more inclusive and accessible.
Improve market reach
People with disabilities constitute an emerging market of 1.85 billion potential users—bigger than the population of China. When you design digital products with inclusivity and accessibility in mind, you can tap into an even wider market of potential users. This includes people with disabilities, aging populations, non-native language speakers, and people with temporary impairments.
Comply with legal requirements
Many countries have laws that require digital products to be accessible to people with disabilities. By designing products that meet these requirements, you can avoid legal issues and ensure compliance.
For example, global pizza giant Domino’s lost a website accessibility lawsuit for being allegedly inaccessible to people with visual impairments. As a result, Domino’s had to award damages to the plaintiff.
Increase user satisfaction and engagement
Demonstrating a commitment to inclusivity and accessibility enhances your brand reputation and proves that you care about all your users. This helps create a more positive user experience and builds trust.
A good example is Logitech, which released the Adaptive Gaming Kit in 2019 to make gaming more inclusive. The move made Logitech stand out and show they care about people with different perspectives, skills, and abilities.
Drive innovation
Inclusive design challenges designers to think creatively about how to solve problems and meet the needs of diverse users with a single interface. This can lead to innovative design solutions that may not have been considered otherwise.
For instance, voice assistants were initially designed to make life easier for people with difficulty using their hands or fingers. However, they have now become a widespread technology helping millions—a pleasant result of designing for inclusion.
Save costs and increase revenue
Lawsuits against inaccessible websites numbered 3255 cases in 2022—12% more than in 2021. Designing and developing software products with accessibility in mind from the start prevents the need for expensive modifications later on and can help you avoid legal issues.
If you already have a website, optimizing your web design for inclusivity reduces usability issues and customer support calls and increases user satisfaction. In addition, inclusive and accessible design can increase your product reach and grow your sales and revenue.
All these benefits sound fantastic in theory, but what about real life? Many companies have already implemented inclusive and accessible design principles into their products with great success. Let's look at some examples.
Real-World Examples of Inclusive and Accessible Design
Research from the British disability organization Purple suggests that 73% of customers with disabilities experience barriers on more than a quarter of the websites they visit. Ignoring their needs can cost businesses about £2 billion a month, whereas adopting accessibility and inclusivity principles can benefit people of all abilities and backgrounds.
Let’s look at how several well-known companies have used accessible and inclusive design to offer their users a great digital experience.
Zendesk
Zendesk has made diversity, equity, and inclusion a part of its global culture. Many Zendesk products weren’t built with accessibility in mind, but the company has since worked hard to meet WCAG 2.1 AA requirements and higher.
Zendesk products now have:
- Clear and consistent navigation, page titles, and headings
- Style sheet flexibility
- Image tagging and text alternatives
- Speech and hearing alternatives
- Screen reader-appropriate tables
The company sees accessibility as an ongoing effort and is continuing to find new ways to make Zendesk products 100% inclusive.
Headspace
Headspace, a company known for its meditation and mindfulness tools, recently launched an accessibility menu that allows users with disabilities to better access their services. A widget lets users customize their experience by adjusting different features.
- Color: Users can choose a custom color for the background, headings, and content, and adopt dark and bright contrasts or a monochrome display.
- Content: The interface has options for font type and size, line and word spacing, text magnification, image descriptions, and readable fonts.
- Navigation: You can use a screen and text reader, keyboard navigation, blink blocking, and voice commands.

The Headspace website has a well-organized layout, good color contrast, large buttons, and self-explanatory links.
WCAG 2.1 standards don’t technically require social media accessibility. Nevertheless, Instagram is committed to offering an excellent experience for all its users.
Among the features which make Instagram accessible are
- Built-in tools to adjust the font size and text contrast
- Dark and light mode
- Alt tags for all images
- Screen reader support
- Automatic captioning on Instagram IGTV
Instagram also offers an "automatic alternative text" feature, which uses AI to generate descriptive text for images.
Target
American retail corporation Target has made inclusive design a part of its brand DNA. In 2020, Target released its first documentary, “Design for All,” which gives an inside look at the company’s inclusive approach to design.
Target's website and app were designed with accessibility in mind and are 100% WCAG 2.1 AA-compliant. They have:
- A high-contrast color scheme
- Clear typography
- Text equivalents
- Incorporated keyboard navigation
- Different assistive technologies support
Target also offers a "Filter by Accessibility" option for users to filter search results based on their needs.
Patreon
Patreon helps creators and artists earn a monthly income by sharing their content with subscribers. The company is highly committed to accessibility and partnered with the American Council of the Blind to make their service fully WCAG 2.1 AA-compliant.
Patreon’s website offers:
- Keyboard navigation and shortcuts
- A high-contrast color scheme
- Clear navigation
- Concise language
What’s more, Patreon provides its creators with tools that conform to the Authoring Tool Accessibility Guidelines (ATAG) 2.0.
BBC
The BBC is a trendsetter and pioneer in making content accessible. It was the first company to offer in-vision sign interpretation in 1957, and pioneered TV closed captions in the 1970s and high-contrast teletext (Ceefax) in 1974.
Today’s BBC website is a perfect example of making an inclusive, sleek, and stylish website. The secret? They acknowledge the barriers that may prevent their audience from fully enjoying the content and work on eliminating them.
They have:
- A high-contrast color scheme
- Clear typography
- Video player with built-in subtitles, audio description, and sign language
- Screen reader support

Now that you've seen some inspiring examples of inclusive and accessible design in the real world, let's look at how you can apply these principles to your digital products.
Tips for Making Digital Products More Inclusive and Accessible
How can you prioritize inclusivity and accessibility throughout the design process? Here are some good ways to get started.
- Conduct research to understand the needs and challenges of your potential users. This will help you identify barriers to accessibility and design solutions to overcome them.
- Prioritize accessibility by learning and following the latest WCAG guidelines. These provide a framework for designing accessible digital content and ensuring that people with various disabilities can use it.
- Consider the impact of your product design on individuals with photosensitive epilepsy or other conditions that certain types of visual content can trigger. Take steps to minimize potential triggers or use photosensitive seizure warnings if you can’t eliminate such content.
- Involve people with disabilities in your design process. This helps you better understand their needs and preferences and ensures that your product design meets them.
- Ensure compliance with assistive technologies such as screen readers, braille displays, and different devices and platforms. The WAI-ARIA specifications are a good place to start.
- Provide multiple ways to interact with your product, such as keyboard shortcuts and voice commands, to accommodate different needs and preferences.
- Incorporate features that can benefit all users, such as adjustable font sizes, color contrast options, and the ability to customize the interface according to individual needs and preferences.
- Test your design with a diverse group of users to ensure your product is accessible to all of them. Tools like Google Lighthouse, Wave, and Accessi can help you audit accessibility and get suggestions on improving your design.
- Consider the needs of diverse communities, including LGBTQ+ individuals, when designing your digital products. For instance, ensure that your product uses inclusive language and avoids stereotypes.
Designing for inclusion isn’t just a one-time action—it’s about changing your company’s mindset and culture. The tips above can make your digital product more inclusive and accessible to a wide range of users.
Conclusion
Adopting inclusive and accessible design principles can help you create a product that everyone can enjoy, irrespective of their abilities, disabilities, background, or special needs. By making your products accessible to everyone, you can reach a larger user base, improve user experience, and ultimately drive more revenue. Proving your commitment to inclusion can also boost your brand image.
Yet, ensuring compliance with accessibility standards may not be easy, especially if you already have a brand identity and need to adjust an existing digital product to meet WCAG guidelines.
Fortunately, you don’t need to do it on your own. An experienced partner like Techstack will have your back and help you prioritize inclusivity and accessibility throughout the design process. Our experts will create a design system to streamline your product development and ensure design consistency across all pages. Contact us today to ensure your software meets accessibility compliance and inclusive design principles.





